Sensational Info About How To Detect Javascript Errors

Errors are generally marked in red or with a ×.
How to detect javascript errors. For automated testing reasons i want to detect if the browser has encountered javascript errors for a page. 1 you should clarify whether you mean you want to check for problems in javascript code before you run it, or if you mean viewing errors caused at runtime. Use the tab you opened the console with to navigate to the page you want to check, or if you’re already on that page, reload it.
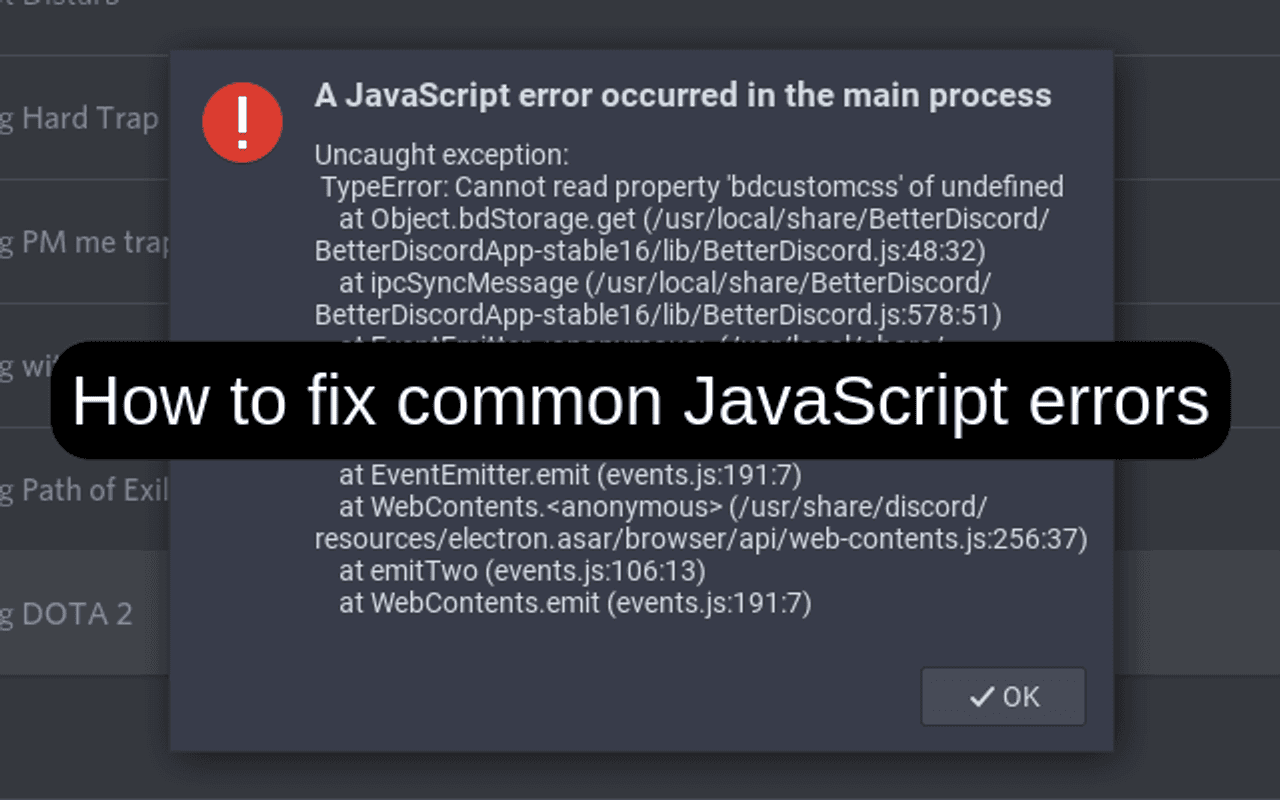
It’ll look something like this: Identifying the underlying causes of most javascript errors can be difficult. Try another browser different browsers often implement parts of javascript differently.
Get familiar with the sources panel ui. Alternatively, at the top of the screen, go to view >. It contains well written, well thought and well explained computer science and programming articles, quizzes and.
Catch ( err) { block of code to handle errors } javascript throws errors when an error occurs, javascript will normally stop and generate an error message. Now let’s see if there are any javascript errors. A computer science portal for geeks.
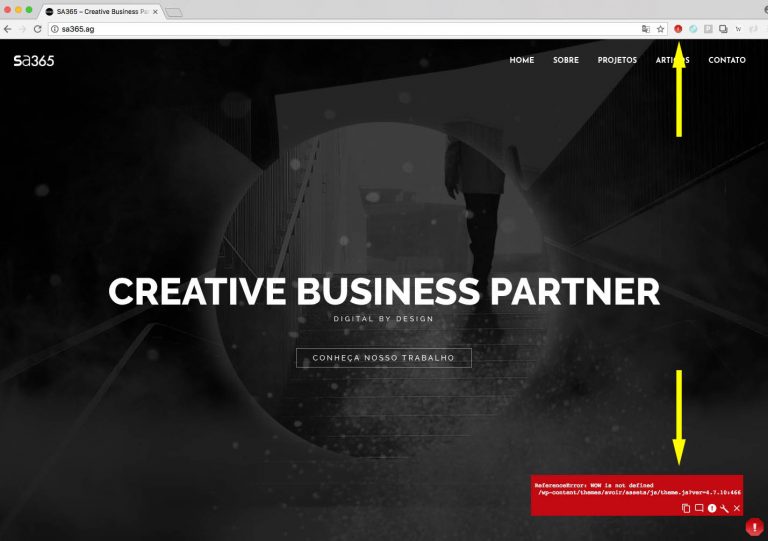
To make sure that this is a javascript error, and not a browser error, first of. To check for javascript errors, simply open the console and look for the errors. Click on the console tab.
Following these steps, you can easily use our js validator to check errors in javascript syntax: Learn the common steps towards pinpointing and resolving javascript errors. The developer panel will open.
Errors displayed in the web console may include a link to the corresponding page below to help you quickly comprehend the problem in your code. Open the demo webpage javascript error reported in the console tool in a new window or tab. How to find javascript errors?
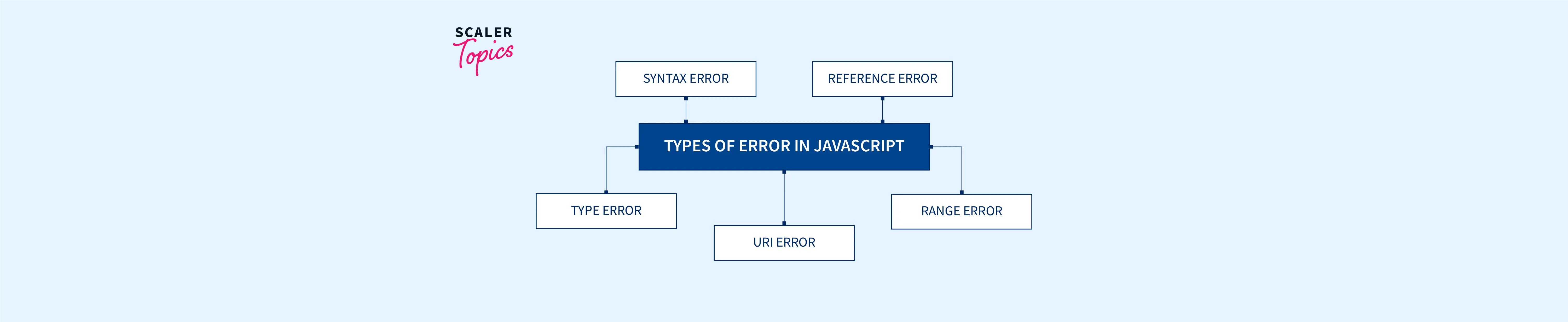
Pause the code with a breakpoint. The type of things that would.